哈囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些 CSS 教學覺得蠻有意思的,所以想來自己實作看看,哈哈!在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲 ![]()
參考影片 : https://www.youtube.com/watch?v=rdtTCVzTwSQ
這是一個具有倒影效果的屬性,可以調整倒影方向、漸層、漸層角度、漸層顏色。
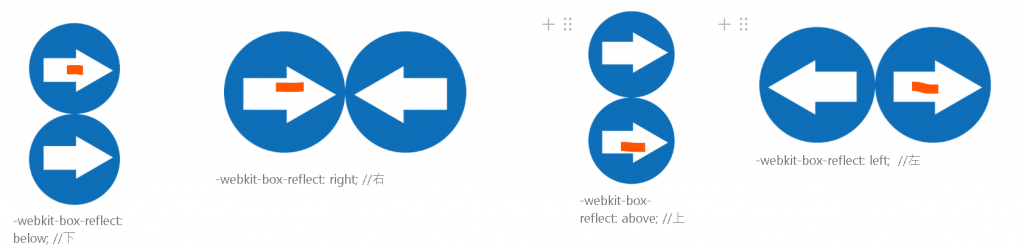
Direction values (方向)
-webkit-box-reflect: above; //上
-webkit-box-reflect: left; //左
-webkit-box-reflect: right; //右
-webkit-box-reflect: below; //下

Offset value (偏移值)
-webkit-box-reflect: below 30px;

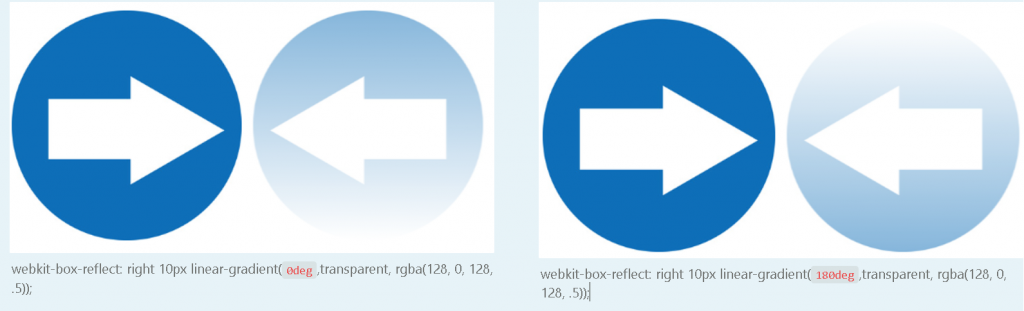
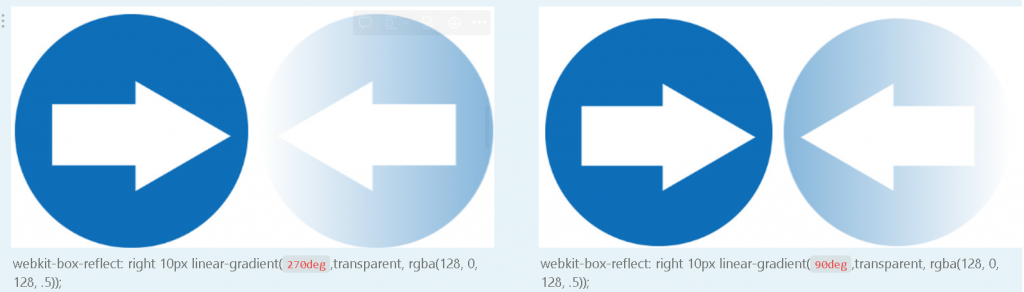
調整漸層角度
-webkit-box-reflect: right 10px linear-gradient(270deg,transparent, rgba(128, 0, 128, .5));


先建立一個區塊,再透過偽元素在區塊前面疊上漸層色彩,因為用inset:0精準定位疊在上方,所以.color區塊甚麼顏色都沒關係,這裡以黑色證明。
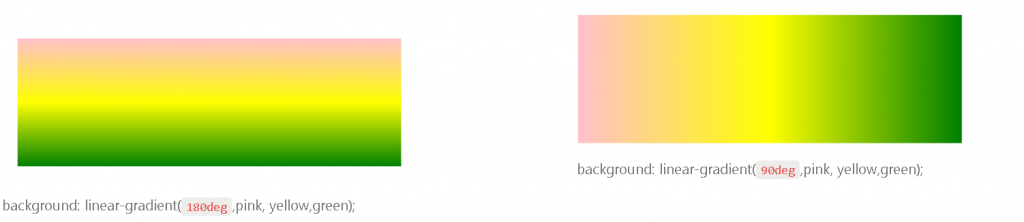
要注意線性漸層在角度的定義上,必須要特別注意,如果沒有設定角度,預設從上往下 進行漸層,若設定角度,則改由左下角為圓心,和 y 軸夾角作為角度的設定,因此若設定為 0deg,會指向正上方,則變成從下往上,正角度表示順時針旋轉,若設定 180deg 則指向正下方,除了用角度表示漸層方向,也可以撰寫方向屬性,例如 to top 就是從下往上,to top right 就是從下方往右上方延伸。
.color {
position: relative;
width: 300px;
height: 100px;
background: black;
}
.color::before {
position: absolute;
content: "";
inset: 0;
background: linear-gradient(pink, yellow,green);
}

::before 是在原本的元素「之前」建立一個新的元素, ::after 則是在原本的元素「之後」建立一個新的元素。
「偽元素」它其實並不是真正網頁裡的元素,而是透過 CSS 在一個 HTML 的標籤內新增至多兩個元素,而這些新增的元素和真正網頁元素一樣可以透過 CSS 來操控它的樣式與效果。
使用「偽元素」的好處在於,可以讓程式碼看起來比較乾淨整齊,不會太亂。
<body>
<div></div>
</body>
div {
position: relative;
width: 300px;
height: 200px;
background: red;
}
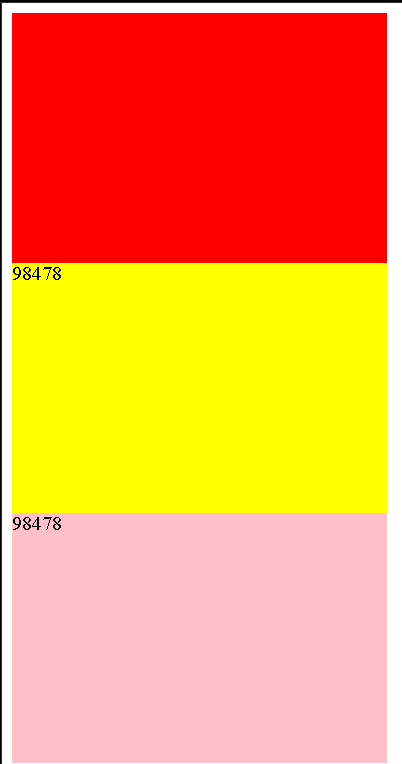
div::before {
width: 300px;
height: 200px;
position: absolute;
content: "98478";
top: 400px;
background: pink;
}
div::after {
width: 300px;
height: 200px;
position: absolute;
content: "98478";
top: 200px;
background: yellow;
}

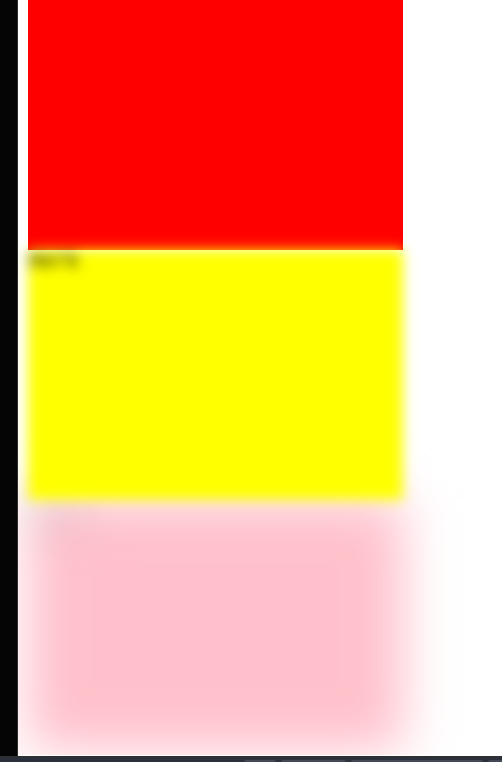
這是一個濾鏡效果,
blur:0代表維持原樣。我們以剛剛的偽元素為例,
div {
position: relative;
width: 300px;
height: 200px;
background: red;
filter: blur(0);
}
div::before {
width: 300px;
height: 200px;
position: absolute;
content: "98478";
top: 400px;
background: pink;
filter: blur(20px);
}
div::after {
width: 300px;
height: 200px;
position: absolute;
content: "98478";
top: 200px;
background: yellow;
filter: blur(5px);
}

如果想要一個元素完整照在另外一個元素就可以使用。 inset: 0;
也等於left:0 ; top:0 ; bottom:0 ; right:0;
CSS 的 content CSS 属性用于在元素的 ::before 和 ::after 伪元素中插入内容。使用 content 属性插入的内容都是匿名的可替换元素。
在昨天分享中,它是空白的。
https://codepen.io/ywngjyyj-the-vuer/pen/gOZBZPx
https://codepen.io/ywngjyyj-the-vuer/pen/BavGyjm?editors=1100
今天就到這邊啦~~感謝~
鐵人賽真的很有挑戰性阿阿!!![]()
發現background有很多設定,所以決並明天再來解決~
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-box-reflect
https://www.oxxostudio.tw/articles/202008/css-gradient.html
https://w3c.hexschool.com/blog/5667df85
https://developer.mozilla.org/en-US/docs/Web/CSS/background-size
